Comment ajouter l’avatar de l’auteur sur un blog Divi sans plugin ? Je vous explique comment le faire en moins de dix minutes. L’avatar s’affichera sur la page de blog (en mode grille ou en mode pleine largeur), ainsi que sur les pages d’articles. Vous pourrez indiquer une taille d’avatar différente pour le blog et pour les articles.
Pré-requis
On va manipuler des fichiers sur le site. Rien de compliqué, mais il est toujours préférable de travailler avec un filet de sécurité : assurez-vous d’avoir une sauvegarde récente, sinon, faites-en une.
- Il faut que vous ayez un thème enfant. Mais c’est déjà le cas, non ?
- Il faut que vous ayez accès à votre site en FTP.
Prêt ? C’est parti !
On commence par ajouter 2 fichiers dans le dossier du thème enfant.
Copier 2 fichiers
Via le FTP, copiez (copier, pas déplacer !) dans le dossier de votre thème enfant les fichiers suivants :
- À la racine du dossier Divi, trouvez le ficher
single.phpet copiez-le dans le dossier de votre thème enfant ; - Toujours dans le dossier Divi, ouvrez le dossier
includes, puis le dossierbuilder, puis le dossiermodule. Trouvez le fichierBlog.phpet copiez-le dans le dossier de votre thème enfant.
Désormais, le contenu de votre dossier thème enfant devrait ressembler à ceci :

Modifier le fichier single.php
Maintenant, nous allons modifier ces fichiers afin d’y ajouter l’avatar de l’auteur.
Pour information, les numéros de lignes indiqués se réfèrent à la version en cours au moment de la rédaction de ce tutoriel (la version 3.17.6). Ils peuvent évoluer au fil des mises à jour de Divi.
Dans le dossier du thème enfant, ouvrir le fichier single.php et y rechercher la ligne contenant :
et_divi_post_meta();
Au moment où j’écris cet article, il s’agit de la ligne 42.
Au-dessus de cette ligne, ajoutez le code suivant :
echo '<div class="phf_avatar_single">' . get_avatar( get_the_author_meta( 'ID' ) );
Et au-dessous de la ligne recherchée, ajoutez la ligne suivante :
echo '</div>';
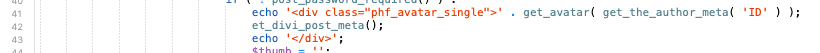
Vérifiez que vous obtenez ceci :

Enregistrez et fermez le fichier single.php.
Modifier le fichier Blog.php
Ouvrez maintenant le fichier Blog.php de votre thème enfant.
Au tout début du fichier, remplacez la ligne :
class ET_Builder_Module_Blog extends ET_Builder_Module_Type_PostBased {
par :
class RRPhF_Builder_Module_Blog extends ET_Builder_Module_Type_PostBased {
Ensuite, allez tout en bas, à la fin du fichier, et remplacez la ligne :
new ET_Builder_Module_Blog();
par :
new RRPhF_Builder_Module_Blog();
Toujours dans le fichier Blog.php, recherchez la ligne contenant :
$author = 'on' === $show_author
Au-dessus de cette ligne, ajoutez le code suivant :
echo '<div class="phf_avatar_blog">' . get_avatar(get_the_author_meta('ID') );
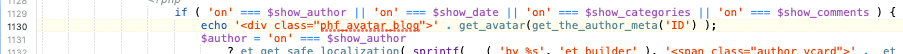
Vérifiez que vous obtenez ceci :

Ceci fait, recherchez la ligne contenant :
et_core_esc_previously( $comments )
Attention, au-dessous de cette ligne, placez le curseur après ); et insérez une nouvelle ligne afin d’y ajouter le code suivant :
echo '</div>';
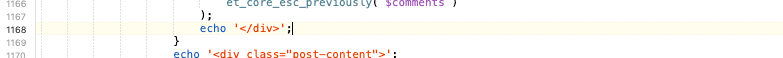
Vérifiez que vous obtenez ceci :

Enregistrez et fermez le fichier Blog.php
Modifier le fichier functions.php
Maintenant, nous allons indiquer à WordPress qu’il doit utiliser notre version du fichier Blog.php. Pour cela, ouvrez le fichier functions.php de votre thème enfant afin d’y ajouter le code suivant :
/* <====================================> */
/* <== Add author avatar on divi blog ==> */
function rrphf_add_author_avatar_to_divi_blog() {
if ( ! class_exists('ET_Builder_Module') ) {
return;
}
remove_shortcode( 'et_pb_blog' );
get_template_part( 'Blog' );
}
add_action( 'wp', 'rrphf_add_author_avatar_to_divi_blog', 9999 );
/* <====================================> */
Enregistrez et fermez le fichier functions.php
Modifier le fichier style.css
L’avatar de l’auteur est désormais en place. Mais si vous testez le résultat maintenant, vous serez probablement déçu par son apparence, sa disposition.
Nous allons régler l’aspect esthétique. Pour cela, ouvrez le fichier style.css de votre thème enfant afin d’ajouter le code suivant :
/* >====================================> */
/* --- Author Avatar on Divi Blog --- */
.phf_avatar_blog, .phf_avatar_single {
display: table;
width: 100%;
margin-bottom: 15px;
}
.phf_avatar_blog .avatar, .phf_avatar_single .avatar {
float: left;
margin-right: 15px;
border-radius: 50%;
border: 1px solid #ddd;
}
.phf_avatar_blog .avatar {
width: 48px; /* <-- Taille de l'avatar sur la page du blog */
}
.phf_avatar_single .avatar {
width: 64px; /* <-- Taille de l'avatar sur les pages d'article */
}
/* --- End Author Avatar on Divi Blog --- */
/* <====================================< */
La taille des avatars apparaissant sur la page de blog et ceux apparaissant sur la page des articles peut être facilement modifiée (cf. les 2 lignes mises en évidence et leur commentaires).
Et voilà, c’est fini !
L’égo des auteurs de votre blog sera flatté et vos lecteurs identifieront bien plus rapidement l’auteur de chaque article.
Pour rappel : ce tuto fonctionne aussi bien pour une présentation du blog en grille ou en pleine largeur et vous permet d’indiquer une taille différente pour le blog et pour les articles.

Commentaires récents